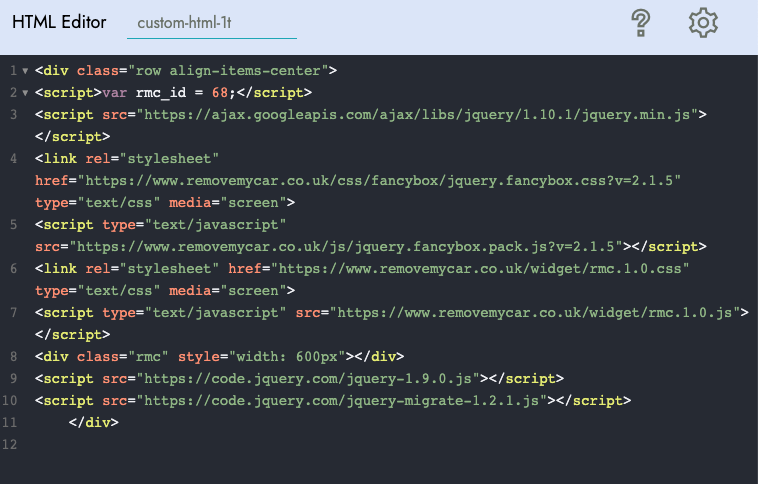
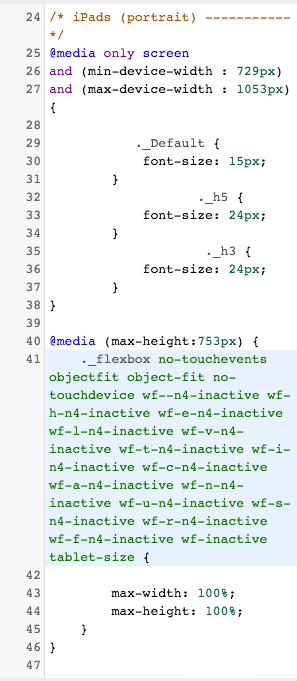
javascript - How to change the class of div according to the screen width using jquery - Stack Overflow

55 Inch Signature OLED 4K Jquery Css Kiosk Display with Android Media Player - China LCD Screen and LCD TV price

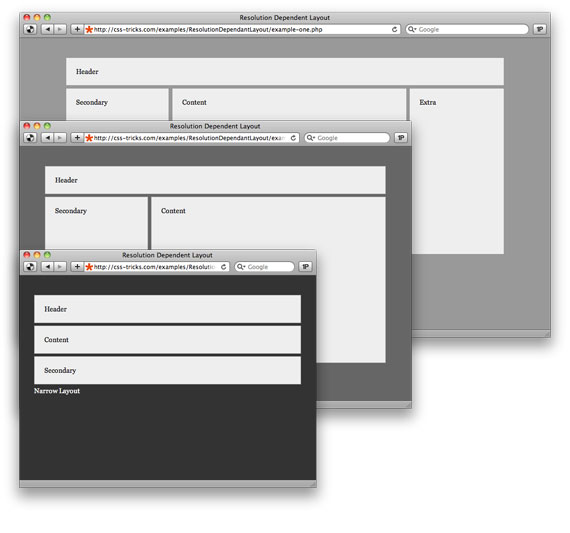
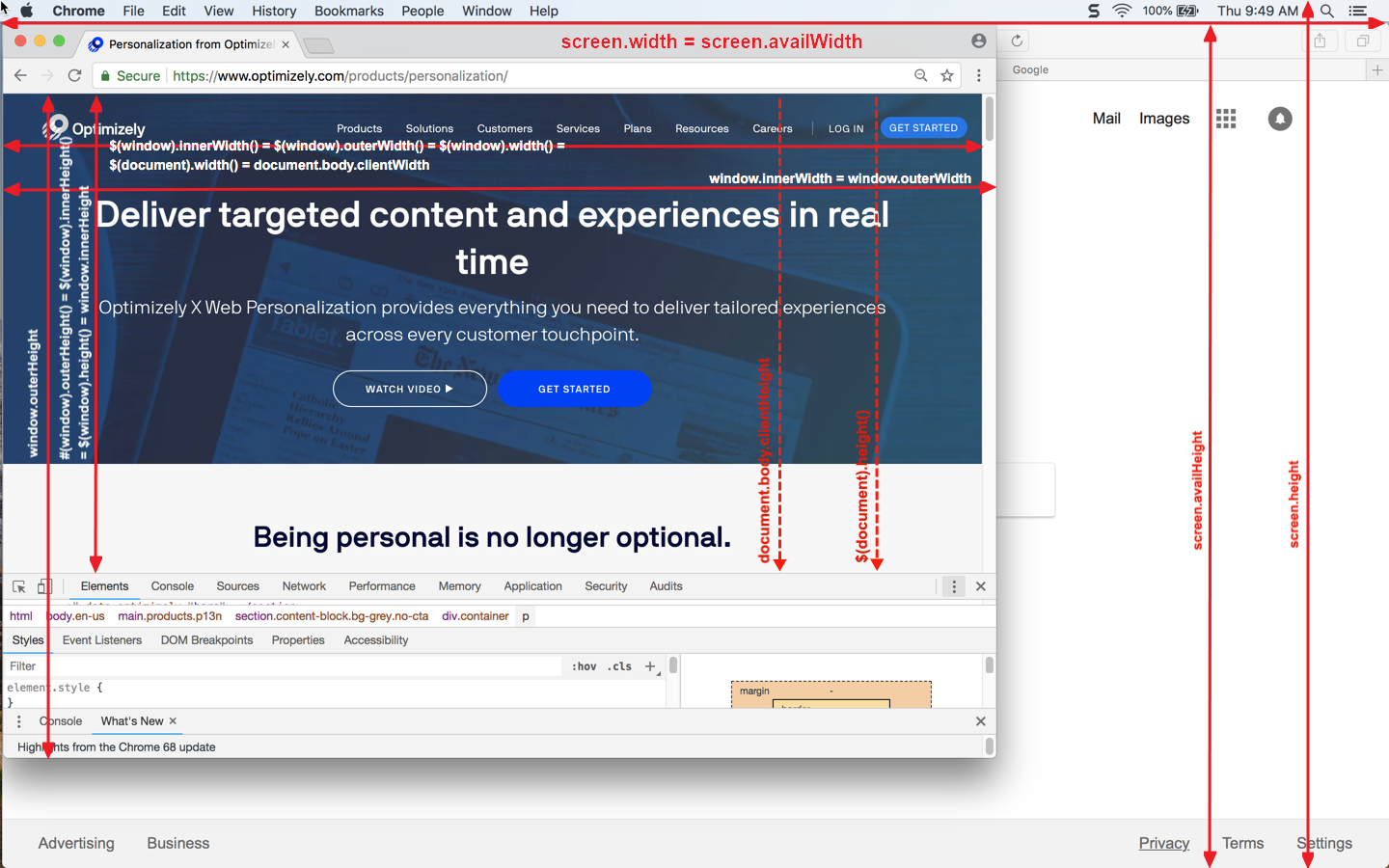
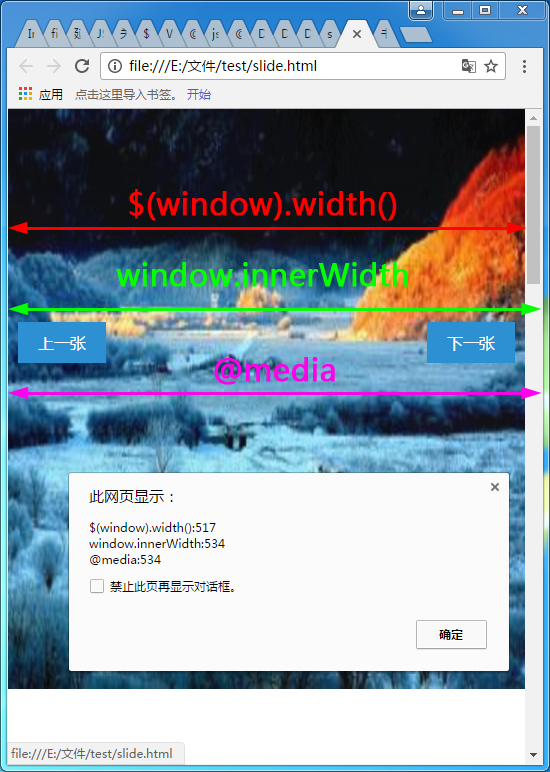
Use screen measurements to design for responsive breakpoints in Optimizely Web Experimentation – Support Help Center









-300.png)