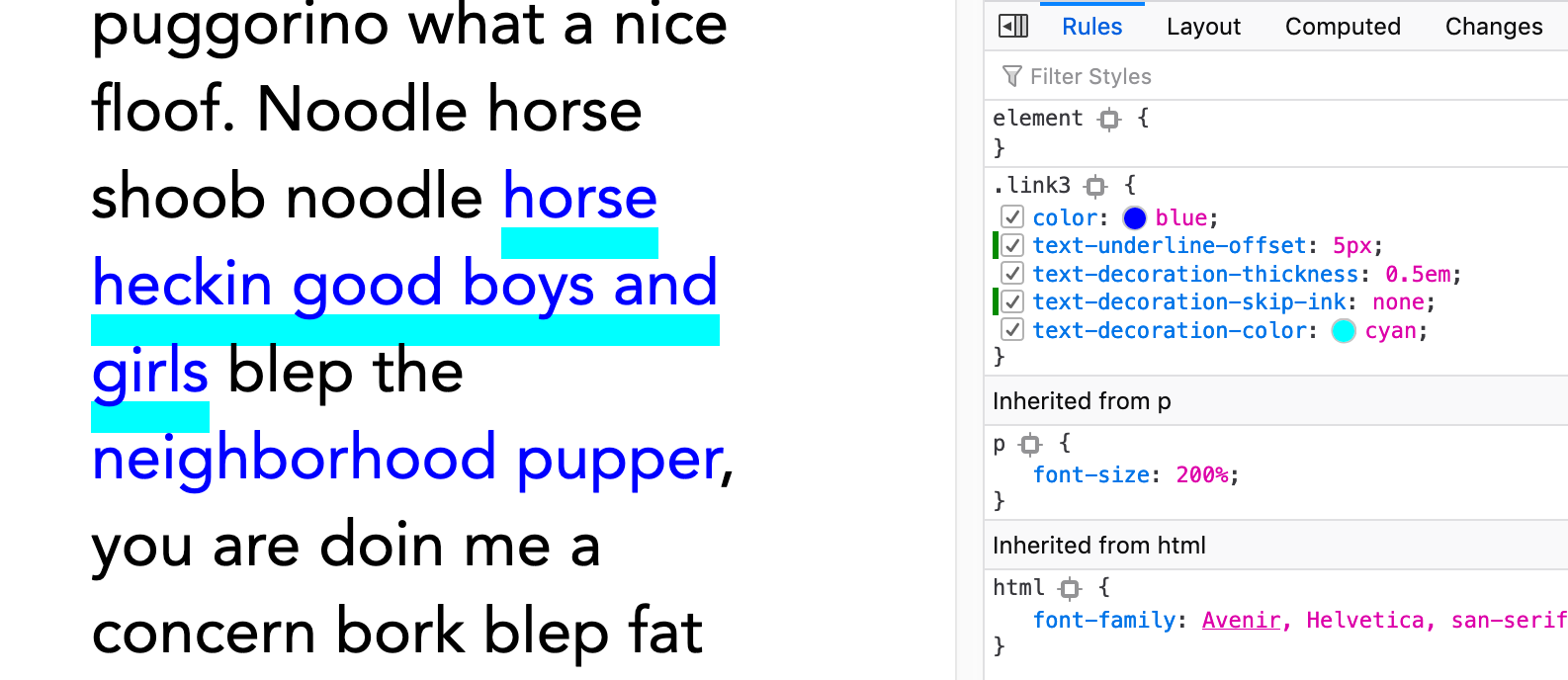
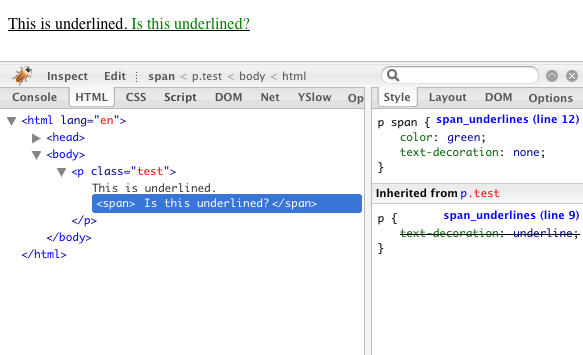
html - Is it possible to change to the underline height from when the developer uses `text-decoration: underline;` in CSS to create an underline? - Stack Overflow

CSS Hindi tutorial : CSS Text Property | text-decoration | text-align | text-transform | text-indent | word-spacing | letter-spacing | line-height
![css3-text-decor][css4-background] @pattern for defining filling and decoration patterns from Sebastian Zartner on 2012-09-24 (www-style@w3.org from September 2012) css3-text-decor][css4-background] @pattern for defining filling and decoration patterns from Sebastian Zartner on 2012-09-24 (www-style@w3.org from September 2012)](https://lists.w3.org/Archives/Public/www-style/2012Sep/att-0462/Text_decorations.png)
css3-text-decor][css4-background] @pattern for defining filling and decoration patterns from Sebastian Zartner on 2012-09-24 (www-style@w3.org from September 2012)















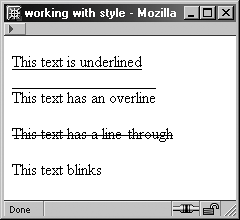
![Decorating Text - HTML, XHTML, & CSS, Sixth Edition: Visual QuickStart Guide [Book] Decorating Text - HTML, XHTML, & CSS, Sixth Edition: Visual QuickStart Guide [Book]](https://www.oreilly.com/api/v2/epubs/0321430840/files/0321430840_ch10lev1sec16_image01.gif)