
CSS properties for adjusting text underline offset and thickness are coming to Safari - DEV Community

CSS-Tricks on Twitter: "Lots of new `text-decoration-*` properties in CSS now, shipping in Firefox! Collection of examples from @jensimmons :: https://t.co/zE9C32LtI1 Video intro from @MiriSuzanne :: https://t.co/wtHcEbKbdj https://t.co/qVfsYNrmH8 ...
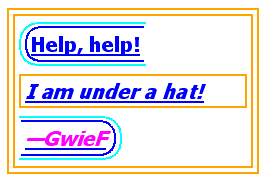
![css-text-decor] What happens to the wavy & double lines when `text- decoration-thickness` is applied? · Issue #4134 · w3c/csswg-drafts · GitHub css-text-decor] What happens to the wavy & double lines when `text- decoration-thickness` is applied? · Issue #4134 · w3c/csswg-drafts · GitHub](https://user-images.githubusercontent.com/19673283/61564121-8b10e780-aa2a-11e9-8641-5004e36c4bde.png)
css-text-decor] What happens to the wavy & double lines when `text- decoration-thickness` is applied? · Issue #4134 · w3c/csswg-drafts · GitHub

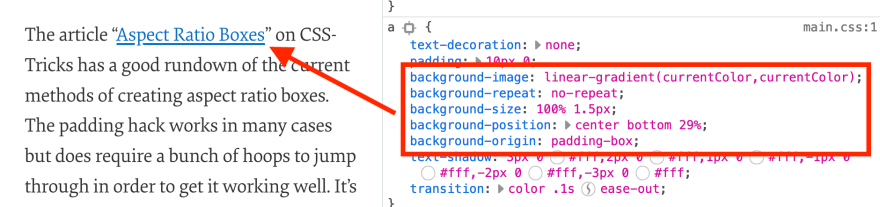
Adam Argyle on Twitter: "```#CSS text-decoration-thickness: from-font; text- underline-offset: .5ex; ``` .. headed for Chromium 87 🎉 will catch Chromium up with Safari & Firefox! Woot!! 🆕 `from-font` look to the font for

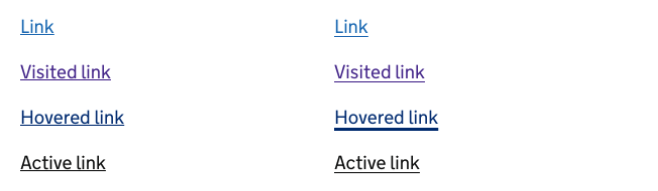
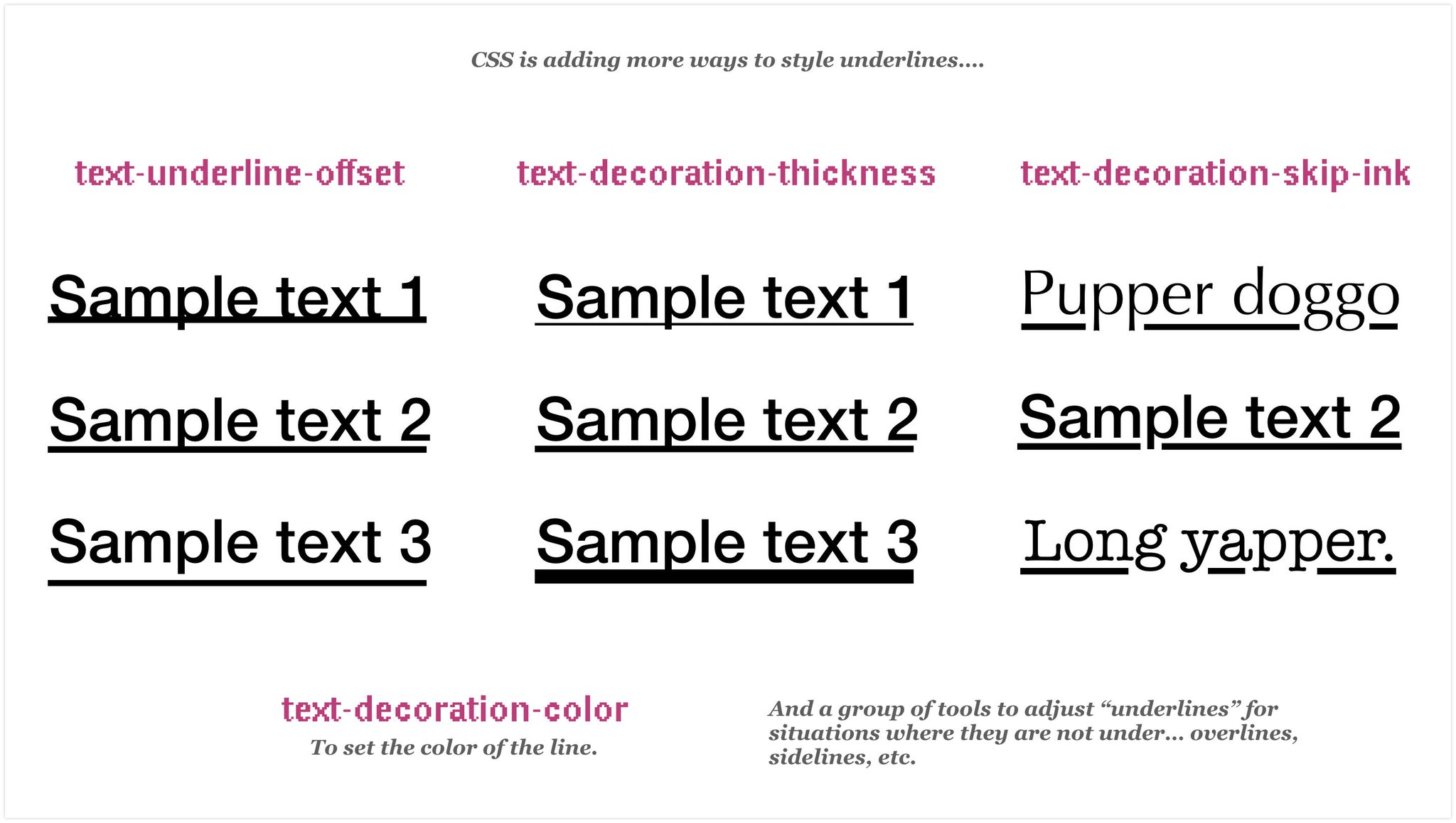
Jen Simmons on Twitter: "Since there is so much interest in this, I made a graphic to round up the different CSS properties that are coming to help us style underlines. Some