IE11 Error with Polymer - SCRIPT5022: SyntaxError on File: webcomponents-lite.js · Issue #873 · webcomponents/webcomponentsjs · GitHub

polymer 3.x - Can't find packages in stackblitz, even though it is present in npm website. How to install then? - Stack Overflow
Give examples of how to use iron-media-query with e.g. layout · Issue #12 · PolymerElements/iron-media-query · GitHub

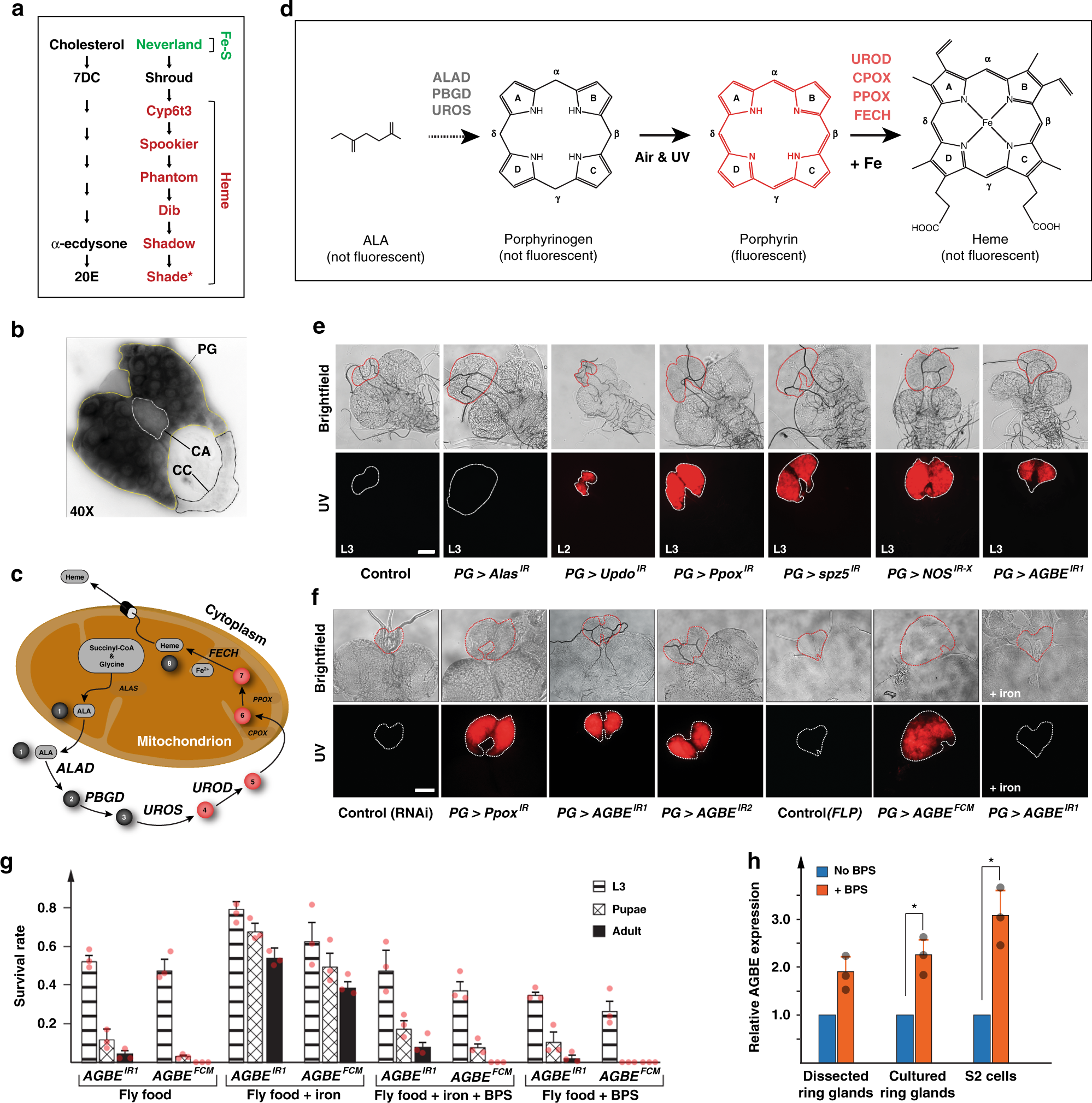
Glycogen branching enzyme controls cellular iron homeostasis via Iron Regulatory Protein 1 and mitoNEET | Nature Communications